Membuat tema WordPress sederhana
Pada artikel ini Anda akan di ajarkan cara membuat tema wordpress simpel dan sederhana
Untuk mengikuti tutorial ini, Anda harus menyiapkan alat lingkungan pengembangan lokal Anda. Jika Anda belum tahu silakan baca artikel ini mengenai Alat lingkungan pengembangan.
File yang dibutuhkan
Untuk membuat sebuah tema. Hanya dengan dua file saja Anda bisa membuat tema. Karna hanya ada dua file yang benar-benar dibutuhkan dalam tema WordPress:
style.css– file untuk cssindex.php– file template utama
Meskipun hanya dengan dua file saja Anda sudah bisa membuat tema. Namun masih ada file yang lainnya yang bisa Anda gunakan untuk pembuatan tema WordPress.
Style.css
File style.css ini diperlukan untuk setiap tema WordPress. Kegunaanya untuk memberikan styling dan memberikan informasi tema.
Agar WordPress mengenali kumpulan file template tema sebagai tema yang valid, file style.css harus ditempatkan di direktori root tema Anda, bukan di subdirektori.
Style.css pada WordPress, menggunakan bagian komentar pada header style.css. Ini bertujuan untuk menampilkan informasi seputar tema di panel dasbor Penampilan (Tema).
Berikut contoh bagian header style.css:
/*
Theme Name: Yuky
Theme URI: https://hendky.com/
Author: Yuky Hendiawan
Author URI: https://gothemeshop.com/
Description: Tema sederhana dengan design yang modern.
Tags: blog, one-column, custom-background, custom-colors, custom-logo
Version: 1.0
Requires at least: 5.0
Tested up to: 5.4
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hendky
*/Penjelasan bagian komentar
Item yang ditandai dengan (*) diperlukan untuk tema apabila akan di distribusikan ke Repositori Tema WordPress.
- Theme Name (*): Nama tema.
- Theme URI: URL halaman web publik tempat pengguna dapat menemukan informasi lebih lanjut tentang tema.
- Author (*): Nama individu atau organisasi yang mengembangkan tema. Disarankan menggunakan nama pengguna wordpress.org Penulis Tema.
- Author URI : URL individu atau organisasi pembuat.
- Description (*): Deskripsi singkat tentang tema.
- Version (*): Versi tema, ditulis dalam format XX atau XXX.
- Requires at least (*) : Versi tema yang membutuhkan setidaknya versi berapa? yang temanya akan berfungsi, ditulis dalam format XX. Tema hanya diperlukan untuk mendukung tiga versi terakhir.
- Tested up to (*): Versi WordPress yang temanya telah diuji hingga, yaitu 5.4. Tuliskan angkanya saja, dalam format XX.
- Requires PHP (*) : Versi PHP terlama yang didukung, dalam format XX, hanya nomornya
- License (*): Lisensi tema.
- License URI (*): URL lisensi tema.
- Text Domain(*): String yang digunakan untuk domain teks untuk terjemahan.
- Tags : Kata atau frasa yang memungkinkan pengguna menemukan tema menggunakan filter tag. Daftar lengkap tag ada di Buku Pegangan Tinjauan Tema .
- Domain Path: Digunakan agar WordPress tahu di mana menemukan terjemahan saat tema dinonaktifkan. Default-nya adalah
/languages.
Index.php
File index.php merupakan file utama template. File ini yang bertanggung jawab menampilkan halaman utama apabila jika file yang lebih spesifik tidak ditemukan.
<main class="main-index main-layout">
<div class="container-index container-layout">
<h1>Hello World!</h1>
</div>
</main> Screenshot
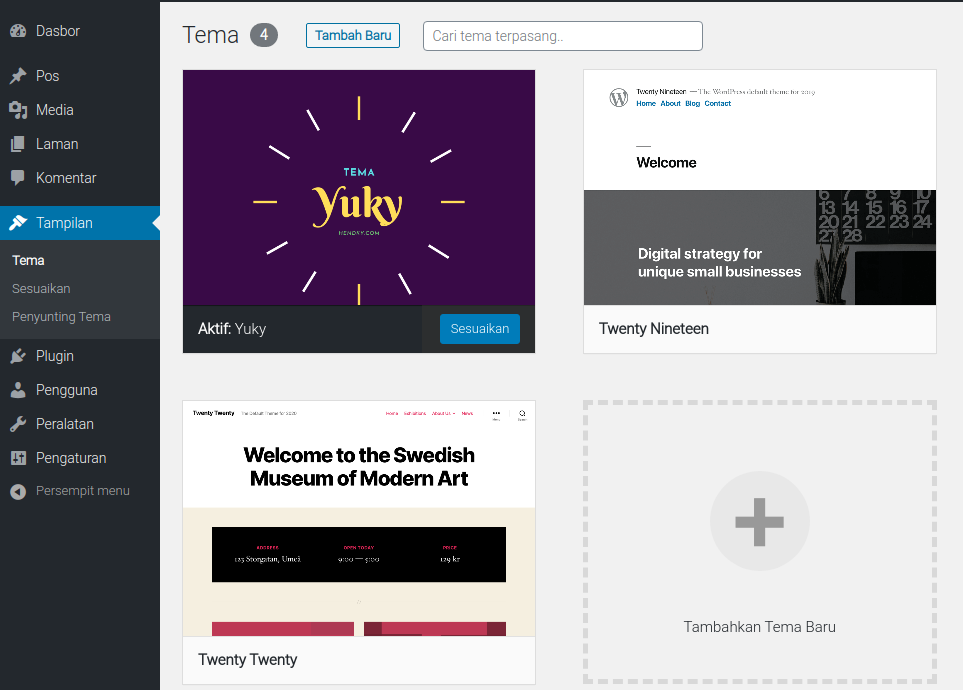
Screenshot digunakan untuk memberikan gambar pada tema. Silakan pergi ke Penampilan > Tema disini Anda akan melihat macam-macam tema, jika Anda perhatikan setiap tema mempunyai gambar bukan?
Nah disinilah kegunaan screenshot. Untuk memberikan gambar pada tema, ternyata ada persyaratan yang harus di ikuti yaitu:
- screenshot harus diberi nama screenshot.png
- harus ditempatkan di direktori tingkat atas bukan subditektori
- format yang didukung .png, meskipun .jpg, .jpeg, dan .gif juga merupakan ekstensi dan format file yang valid untuk screenshot, namun tidak disarankan.
Screenhot harus secara akurat menunjukkan desain tema, ukuran gambar yang disarankan adalah lebar 1200px kali 900px.
Screenshot biasanya akan ditampilkan lebih kecil tetapi gambar berukuran besar memungkinkan tampilan resolusi tinggi pada tampilan HiDPI.
Perhatikan bahwa karena layar Kelola Tema responsif, bagian atas dan bawah gambar screenshot mungkin tidak dapat dilihat, jadi pertahankan grafik di dekat bagian tengah.
Untuk sementar. Kita akan menggunakan gambar dibawah ini:

Upload tema
Silakan kompres folder tema menjadi zip lalu upload ke localhost:

Jika Anda sudah mengupload tema ke localhost. Maka gambar screenshot yang Anda gunakan akan terlihat disana. Jangan lupa aktifkan dan liat hasilnya:

Taraaaa Anda akan melihat Hello World! dilayar.