Membuat image sprite pada CSS
Pada dasarnya CSS image sprite menggabungkan dari beberapa gambar yang berbeda menjadi satu gambar. I
Apa itu CSS sprite ?
Pada dasarnya CSS image sprite menggabungkan dari beberapa gambar yang berbeda menjadi satu gambar. Menggunakan sprite gambar akan mengurangi jumlah permintaan server dan menghemat bandwidth.
Sebuah halaman web dengan banyak gambar dapat mengambil waktu pemuatan menjadi lebih lama. Untuk menampilan satu gambar dari gabungan beberapa gambar, Anda bisa menggunakan properti background-position.
Keuntungan menggunakan CSS sprite
Sebuah halaman web jika terlalu banyak gambar bisa memakan waktu pemuatan menjadi lebih lama, itu semua karena secara otomatis jumlah permintaan server akan bertambah, dan juga akan lebih boros penggunaan bandwidth. Solusinya, Anda bisa menggunakan teknik sprite gambar, Berikut keuntungan menggunakan teknik sprite gambar:
- Mengurangi jumlah permintaan HTTP yang dimuat browser ke server
- Meningkatkan waktu pemuatan halaman web
- Menghemat bandwidth
Sebagai ilustrasinya Anda bisa melihat gambar dibawah ini:
Perhatikan gambar diatas! jika tidak menggunakan teknik image sprite, permintaan HTTP yang dimuat browser ke server membutuhkan 4 request dan total ukuran dari 4 gambar berbeda tersebut menjadi 46.5kb.
Perhatikan gambar diatas. Jika menggunakan teknik image sprite, permintaan HTTP yang dimuat browser ke server membutuhkan 1 request dan total ukuran gambar yang digabungkan menjadi 21.7kb.
Membuat CSS image sprite
Untuk membuat image sprite, Pertama-tama Anda harus menggabungkan beberapa gambar berbeda menjadi satu gambar yang tunggal. Anda dapat membuat sprite sendiri menggunakan alat pengeditan gambar yang Anda suka.
Agar lebih mudah menghitung letak posisi, sangat disarankan menggunakan gambar dengan ukuran yang sama, dan menempatkan gambar dengan memperhitungkaan offset agar lebih mudah dalam menghitung letak kordinat.

Agar tidak bingung mari kita praktekan langsung:
div {
background: url(“https://hendky.com/editor/gambar/sprite.png”);
background-repeat: no-repeat;
background-color: yellow;
width: 150px;
height: 150px;
margin-bottom: 2%;
}
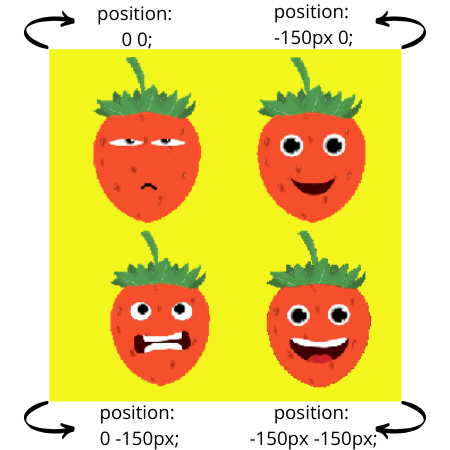
#satu {
background-position: 0 0;
}
#dua {
background-position: -150px 0;
}
#tiga {
background-position: 0 -150px;
}
#empat {
background-position: -150px -150px;
}Kesimpulan
Menggunakan teknik image sprite pada CSS mungkin sedikit ribet dan memakan waktu, akan tetapi jika menerapkannya Anda bisa mendapatkan keuntungan yang lumayan signifikan pada kecepatan website Anda. Tentunya ini menjadi pertimbangan pada kalangan blogger dan developer web.